An input of type "radio" is a form element that allows users to select a single item from a list of related options.
Usage
When to use
- To allow users to select a single option from a group of two or more mutually exclusive options.
When not to use
- When users should check and uncheck an option, consider Checkbox.
- When users need to select more than one option from a list, consider Checkbox.
- When checking or unchecking results in an immediate change, consider Toggle.
Layout
We recommend using vertical Radio groups, especially with short option lists.
Required and optional
Generally, we recommend pre-selecting one of the radio buttons by default. However, there could be cases where the default selection could affect the user’s choice (the power of suggestion), and leaving all radio buttons unselected may provide a better user experience. Use required and optional indicators in those instances.
For complex forms, indicate required fields. This is the most explicit and transparent method and ensures users don’t have to make assumptions. Read more about best practices for marking required fields in forms.
For shorter, simpler forms (e.g., login/signup and feedback requests), indicate optional fields instead.
Error validation
For error validation recommendations, refer to the Form patterns documentation.
Content
For general content recommendations, refer to the Primitives documentation.
How to use this component
There are three ways to use the Radio component:
Form::Radio::Base- the base component: the<input>controlForm::Radio::Field- the field component: the<input>control, with label, helper text, and error messaging (in a wrapping container)Form::Radio::Group- the group component: a<legend>(optional), a list of fields, and error messaging
Form::Radio::Group
The basic invocation creates:
- a
<fieldset>container. - a
<legend>element. - a list of rendered
<Form::Radio::Field>components.
The @name argument offers an easy way to provide the same name for all the Radio controls in a single place.
<Hds::Form::Radio::Group @name="datacenter" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.RadioField as |F|>
<F.Label>NYC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>DC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>NYC2</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>SF1</F.Label>
</G.RadioField>
</Hds::Form::Radio::Group>
Layout
To better fit your spacing requirements, choose between two different layout orientations: vertical or horizontal.
<Hds::Form::Radio::Group @name="datacenter-demo2" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.RadioField as |F|>
<F.Label>NYC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>DC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>NYC2</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>SF1</F.Label>
</G.RadioField>
</Hds::Form::Radio::Group>
<Hds::Form::Radio::Group @layout="horizontal" @name="datacenter-demo2" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.RadioField as |F|>
<F.Label>NYC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>DC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>NYC2</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>SF1</F.Label>
</G.RadioField>
</Hds::Form::Radio::Group>
Extra content in legend and helper text
The Legend and HelperText contextual components used in the Group yield their content. This means you can also pass structured content.
When helper text is added, the component automatically adds an aria-describedby attribute to the fieldset, associating it with the automatically generated ID.
<Hds::Form::Radio::Group @layout="horizontal" @name="method-demo1" as |G|>
<G.Legend>Method <Hds::Badge @size="small" @text="Beta" @color="highlight" /></G.Legend>
<G.HelperText>Choose which HTTP method to use for the communication channel. See <Hds::Link::Inline @href="#">HTTP protocol</Hds::Link::Inline> for more details.</G.HelperText>
<G.RadioField as |F|>
<F.Label>POST</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>GET</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>PUT</F.Label>
</G.RadioField>
</Hds::Form::Radio::Group>
Required vs. optional
Use the @isRequired and @isOptional arguments to add a visual indication that the field is “required” or “optional”.
<Hds::Form::Radio::Group @isRequired= @layout="horizontal" @name="method-demo2" as |G|>
<G.Legend>Method</G.Legend>
<G.HelperText>Choose which HTTP method to use for the communication channel.</G.HelperText>
<G.RadioField as |F|><F.Label>POST</F.Label></G.RadioField>
<G.RadioField as |F|><F.Label>GET</F.Label></G.RadioField>
<G.RadioField as |F|><F.Label>PUT</F.Label></G.RadioField>
</Hds::Form::Radio::Group>
<br />
<Hds::Form::Radio::Group @isOptional= @layout="horizontal" @name="method-demo3" as |G|>
<G.Legend>Method</G.Legend>
<G.HelperText>Choose which HTTP method to use for the communication channel.</G.HelperText>
<G.RadioField as |F|><F.Label>POST</F.Label></G.RadioField>
<G.RadioField as |F|><F.Label>GET</F.Label></G.RadioField>
<G.RadioField as |F|><F.Label>PUT</F.Label></G.RadioField>
</Hds::Form::Radio::Group>
Validation
To indicate a field is invalid, provide an error message using the Error contextual component.
<Hds::Form::Radio::Group @layout="horizontal" @name="datacenter-demo4" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.RadioField as |F|>
<F.Label>NYC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>DC1</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>NYC2</F.Label>
</G.RadioField>
<G.RadioField as |F|>
<F.Label>SF1</F.Label>
</G.RadioField>
<G.Error>Error: you need to choose one datacenter.</G.Error>
</Hds::Form::Radio::Group>
Field items
A group of Radios is made of one or more Form::Radio::Field components. All the arguments, attributes, and modifiers that can be passed to Form::Radio::Field can be passed to the same items in the Group declaration.
<Hds::Form::Radio::Group @layout="vertical" @name="datacenter-demo5" as |G|>
<G.Legend>Choose datacenter</G.Legend>
<G.RadioField @id="datacenter-NYC1" checked @value="NYC1" as |F|>
<F.Label>NYC1</F.Label>
<F.HelperText>CoreSite- 32 Avenue of the Americas</F.HelperText>
</G.RadioField>
<G.RadioField @id="datacenter-DC1" @value="DC1" as |F|>
<F.Label>DC1</F.Label>
<F.HelperText>CoreSite- K Street</F.HelperText>
</G.RadioField>
<G.RadioField @id="datacenter-NYC2" @value="NYC2" as |F|>
<F.Label>NYC1</F.Label>
<F.HelperText>H5 Data Center - 325 Hudson Street</F.HelperText>
</G.RadioField>
<G.RadioField @id="datacenter-SF1" @value="SF1" as |F|>
<F.Label>SF1</F.Label>
<F.HelperText>INAP - 650 Townsend Street</F.HelperText>
</G.RadioField>
</Hds::Form::Radio::Group>
Form::Radio::Field and Form::Radio::Base
The Base and Field components are intended for rare cases where the Group component can’t be used and a custom implementation is needed. Most of the details for the Field component also apply to the Base component, but see the Component API for more details.
The basic invocation for a Field component creates:
- a
<label>element with aforattribute automatically associated with the inputIDattribute. - a
<input type="radio">control with an automatically generatedIDattribute.
<Hds::Form::Radio::Field name="data-center" @value="SF1" as |F|>
<F.Label>SF1</F.Label>
</Hds::Form::Radio::Field>
The basic invocation for a Base component creates an <input type="radio"> control with an automatically generated ID attribute.
<Hds::Form::Radio::Base
name="data-center"
aria-label="San Francisco datacenter number 1"
@value="SF1"
/>
Component API
The Radio component has three different variants with their own APIs:
Form::Radio::Group- the group component: a<legend>(optional), a list of fields, and error messagingForm::Radio::Field- the field component: the<input>control, with label, helper text, and error messaging (in a wrapping container)Form::Radio::Base- the base component: the<input>control
Form::Radio::Group
layout
enum
- vertical (default)
- horizontal
name
string
name attribute for each form control within the group.
isRequired
boolean
- false (default)
Required indicator next to the legend text and sets the required attribute on the control when user input is required.
isOptional
boolean
- false (default)
Optional indicator next to the legend text when user input is optional.
Contextual components
Legend, group of Form::Radio::Field components, and Error content are passed to the group as yielded components. The group of elements is automatically wrapped in a <fieldset> element.
<[G].Legend>
yielded component
<legend> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Legend component.
<[G].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated.
<[G].RadioField>
yielded component
Form::Radio::Field API details.
<[G].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
Form::Radio::Field
id
string
By default, the ID is automatically generated by the component. Use this argument to pass a custom ID.
value
string
value attribute of the input control.
extraAriaDescribedBy
string
aria-describedby HTML attribute.
By default, the
aria-describedby attribute is automatically generated by the component, using the IDs of the helper text and errors (if present). Use this argument to pass an extra ID.
…attributes
...attributes.
The attributes will be applied to the
<input type="radio"> element. This means you can use all the standard HTML attributes of the <input type="radio"> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
name, checked, disabled. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "click" [do something]}}, {{on "change" [do something]}}.
Contextual components
Label, HelperText, and Error content are passed to the field as yielded components.
<[F].Label>
yielded component
<label> element. The content can be a simple string or a more complex/structured string, in which case it inherits the text style. For details about its API, check the Form::Label component.
The
for attribute of the label is automatically generated using the controlId value of the control.
<[F].HelperText>
yielded component
Form::HelperText component.
The
id attribute of the element is automatically generated using the controlId value of the control.
<[F].Error>
yielded component
Form::Error component.
The
id attribute of the Error element is automatically generated.
<[E].Message>
yielded component
Error.Message.
Form::Radio::Base
value
string
value attribute of the input control.
…attributes
...attributes.
The attributes will be applied to the
<input type="radio"> element. This means you can use all the standard HTML attributes of the <input type="radio"> element and all the usual Ember techniques for event handling, validation, etc.
Examples of HTML attributes:
id, name, checked, disabled. See the whole list of HTML attributes. Examples of Ember modifiers: {{on "click" [do something]}}, {{on "change" [do something]}}.
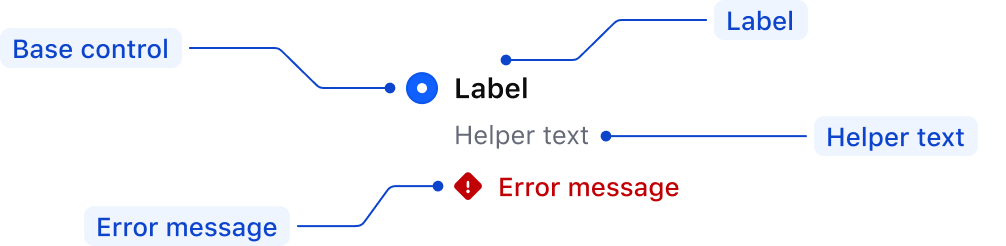
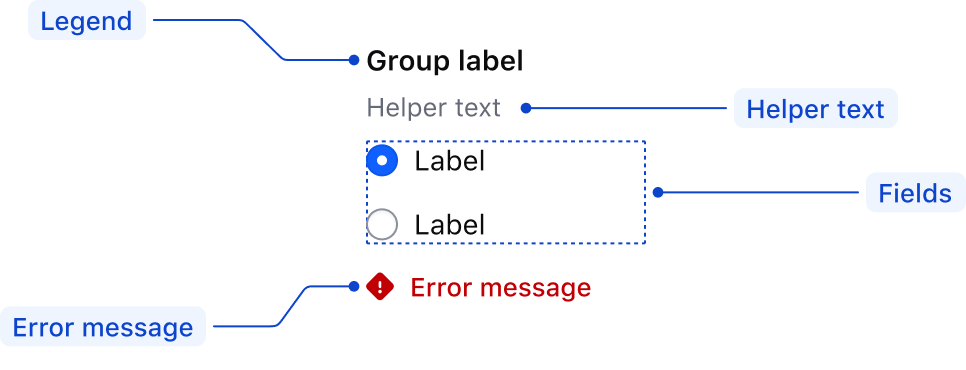
Anatomy
Form::Radio::Field

| Element | Usage |
|---|---|
| Base control | Required |
| Label | Required |
| Helper text | Optional |
| Error message | Triggered by system |
Form::Radio::Group

| Element | Usage |
|---|---|
| Legend | Optional |
| Helper text | Optional |
| Fields | At least one is required |
| Error message | Triggered by system |
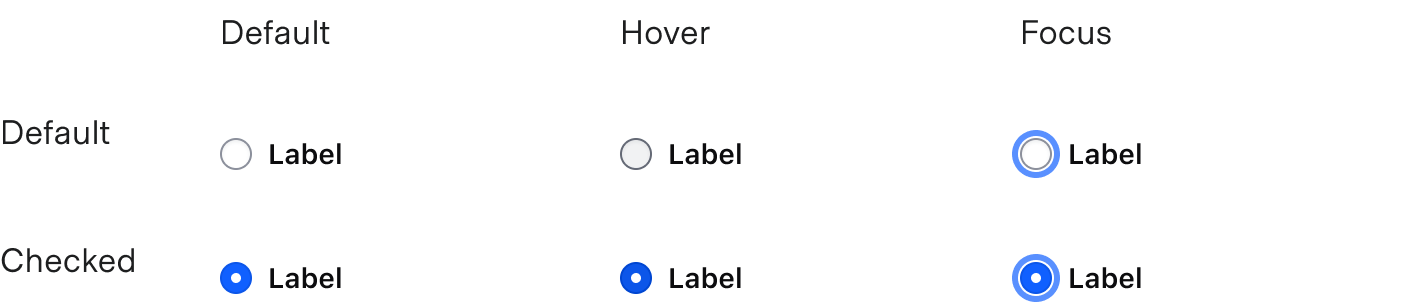
States

Conformance rating
Form::Radio::Group
Form::Radio::Group is conformant when used as directed.
Form::Radio::Field
Form::Radio::Field is conformant when used as directed.
Form::Radio::Base
Form::Radio::Base is not conformant until it has an accessible name.
Applicable WCAG Success Criteria
This section is for reference only, some descriptions have been truncated for brevity.
This component intends to conform to the following WCAG Success Criteria:
-
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.2
On Input (Level A):
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
3.3.2
Labels or Instructions (Level A):
Labels or instructions are provided when content requires user input. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.